
The Podcast Font
Have you ever struggled to find a podcast platform icon? If you have, The Podcast Font is for you!

The Podcast Font provides all the icons you need for your podcast website, your podcast app or your podcast documents.
It is used by Podnews where it was first publicly announced.
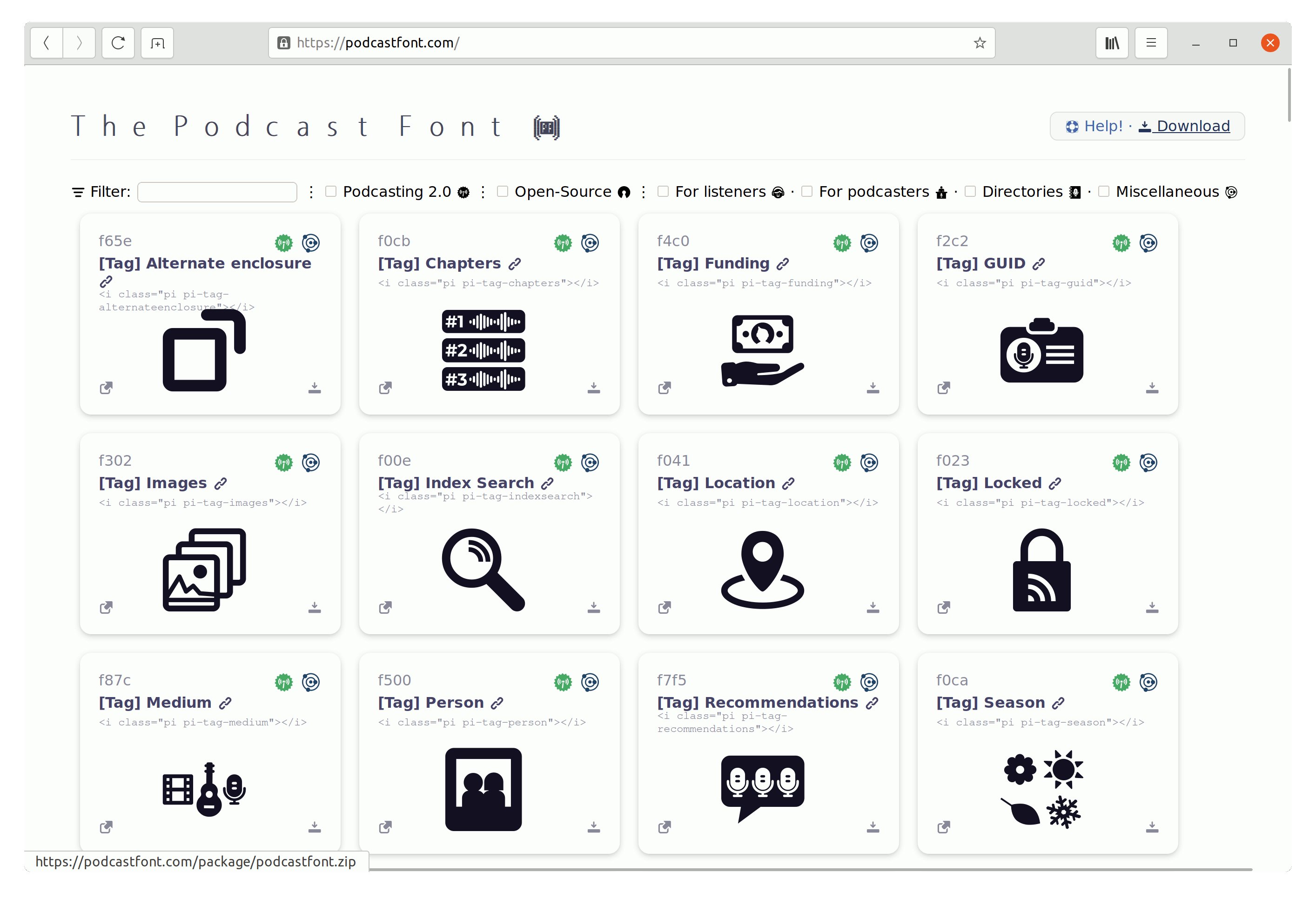
Browsing The Podcast Font
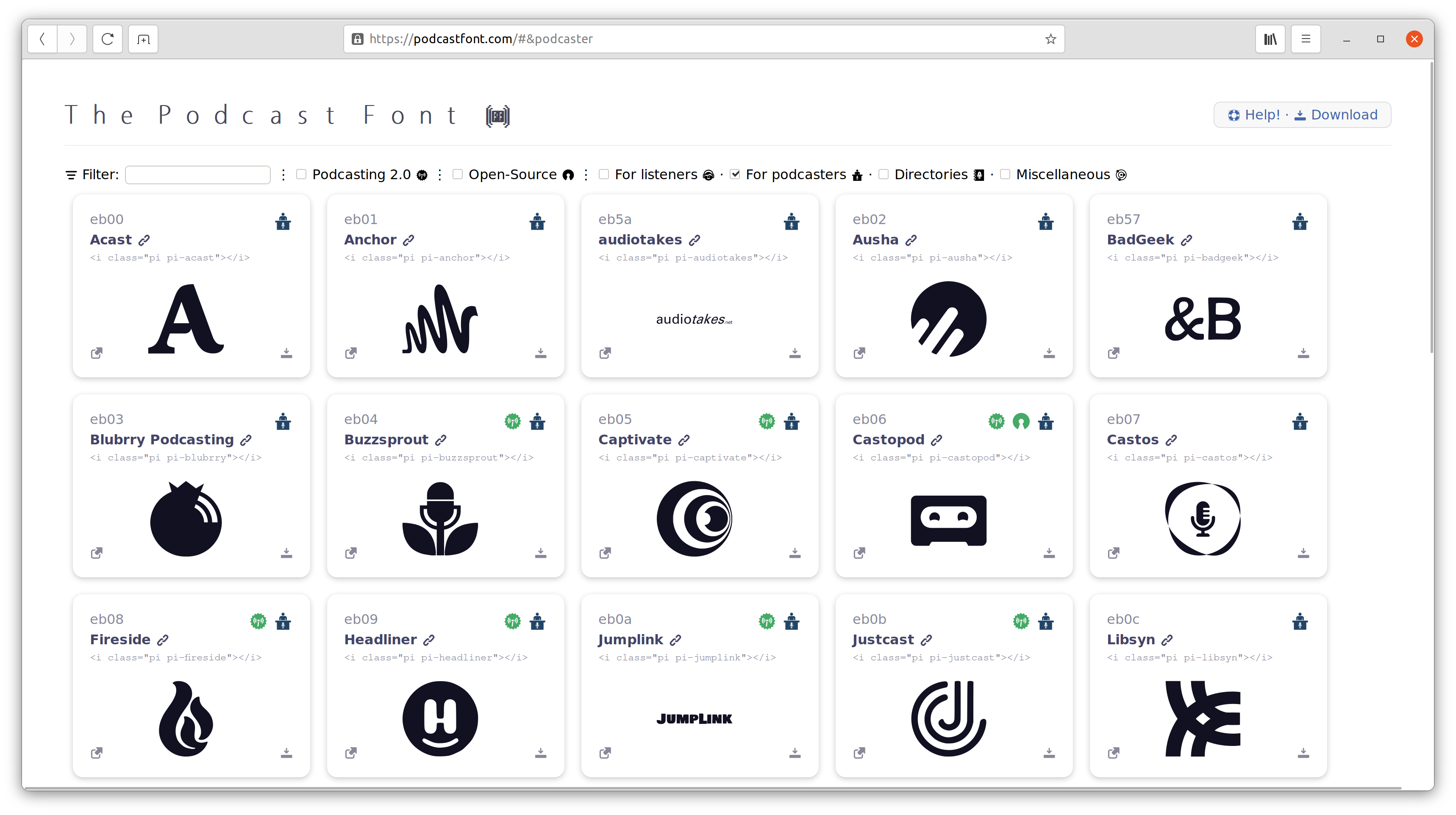
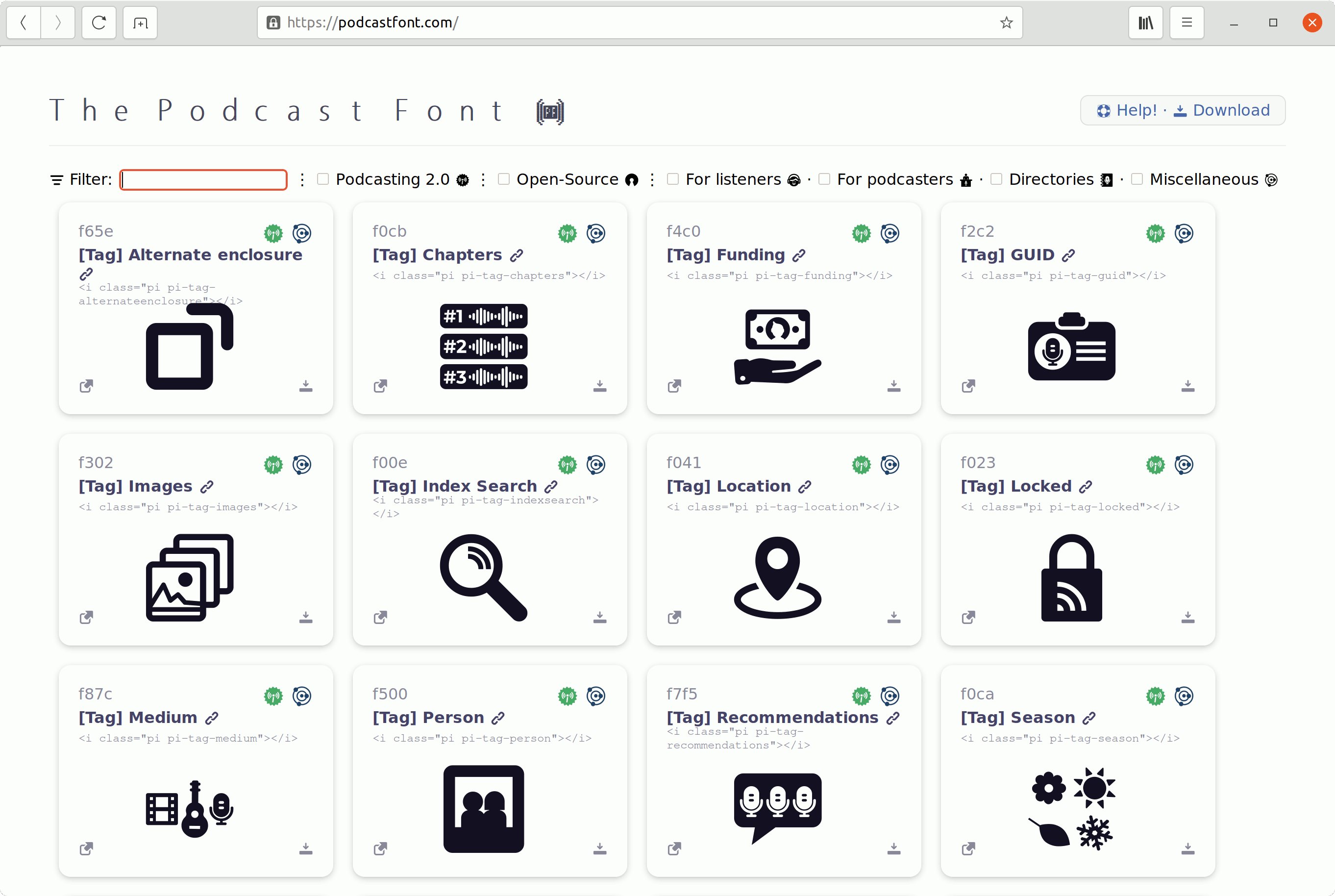
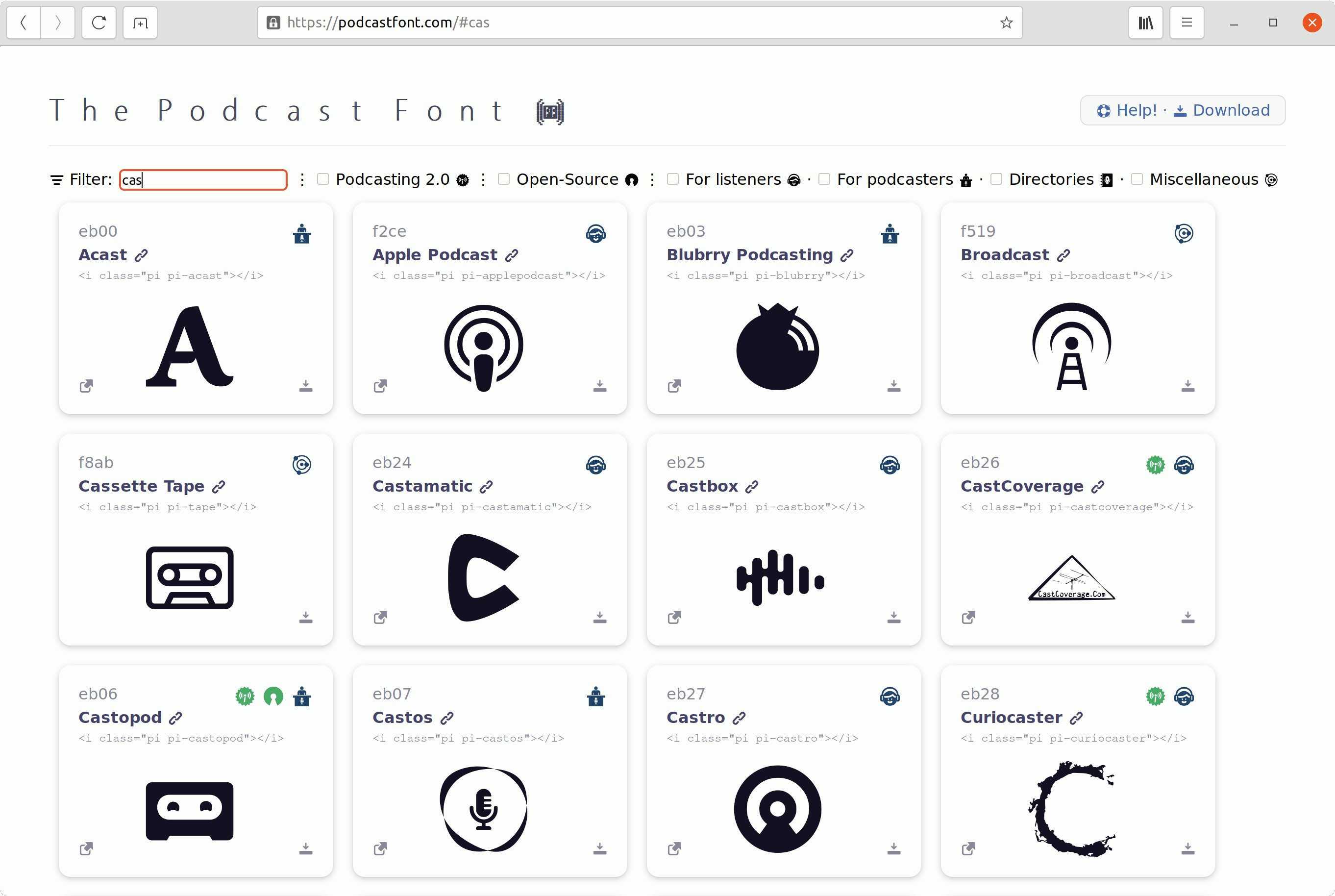
The Podcast Font provides Icons for the Podcasters,

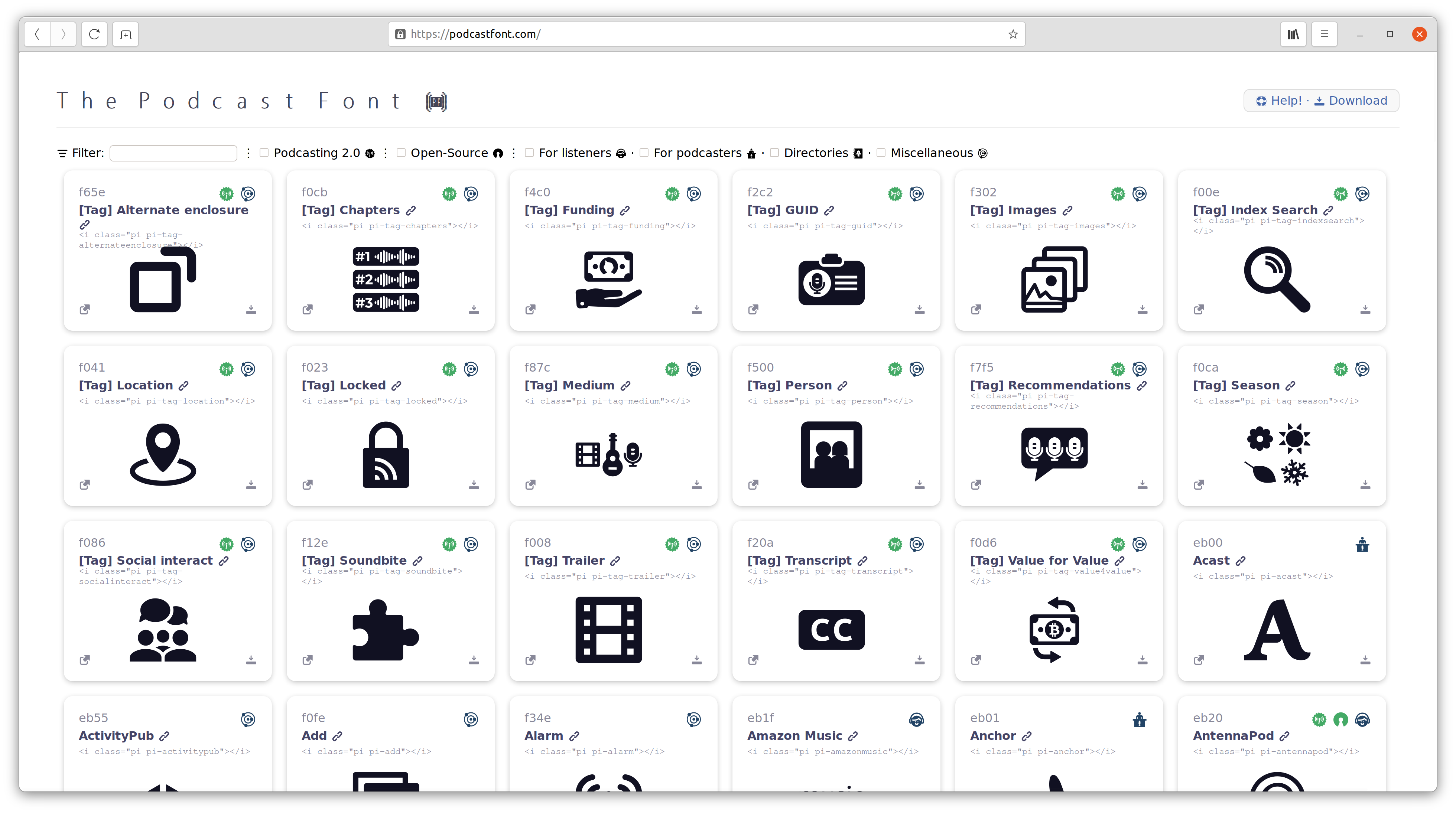
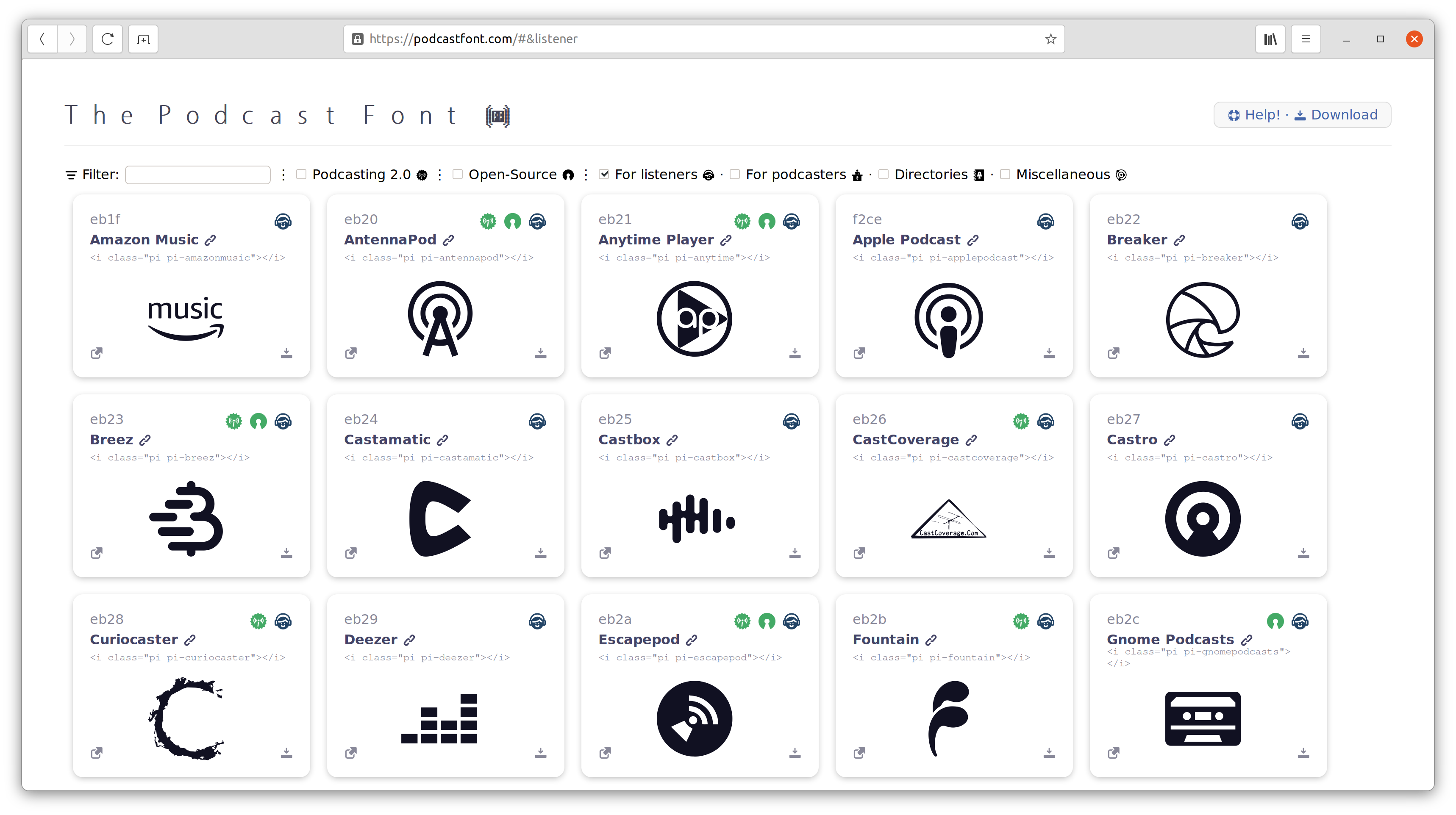
Icons for the Podcast Listeners,

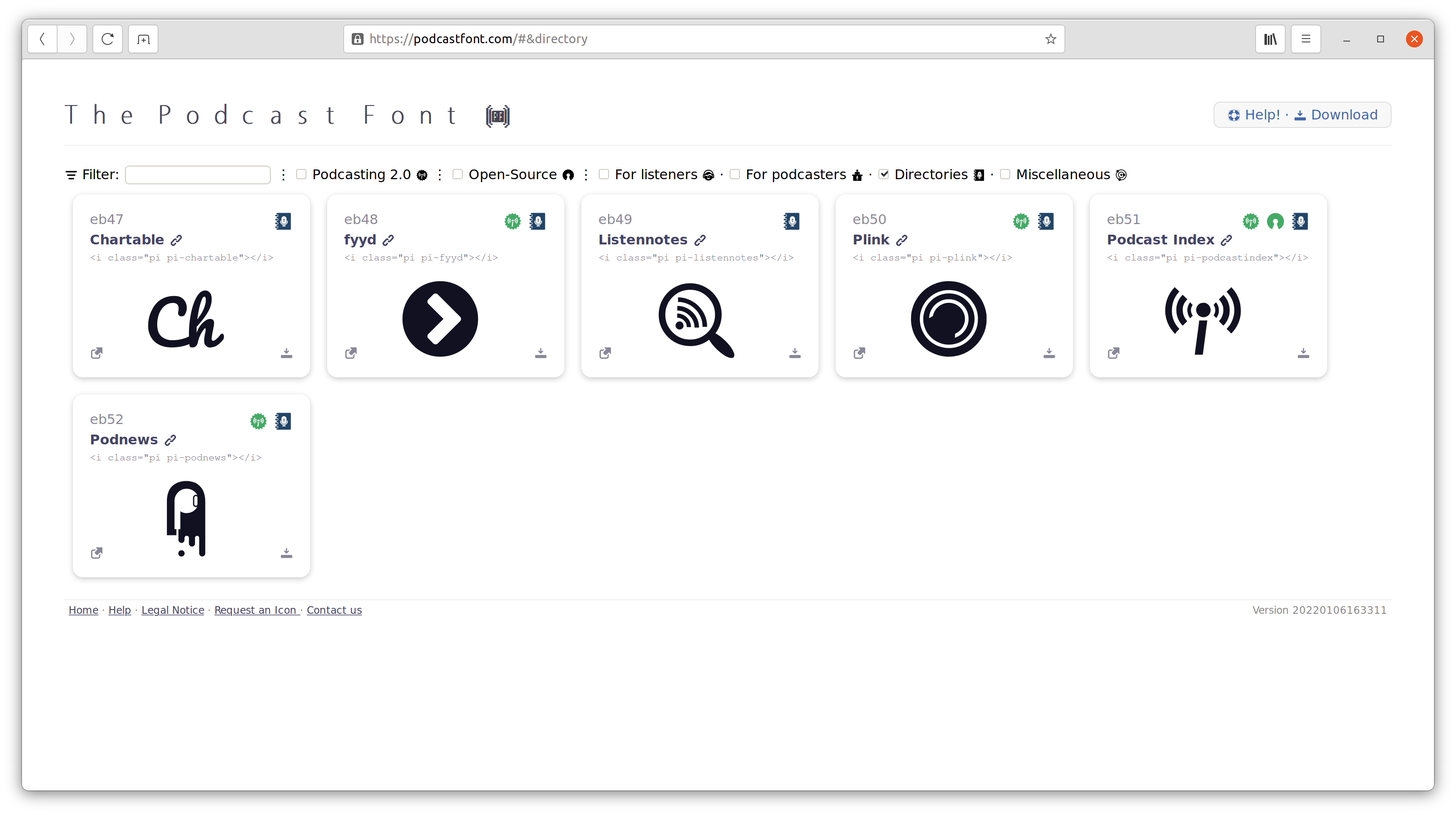
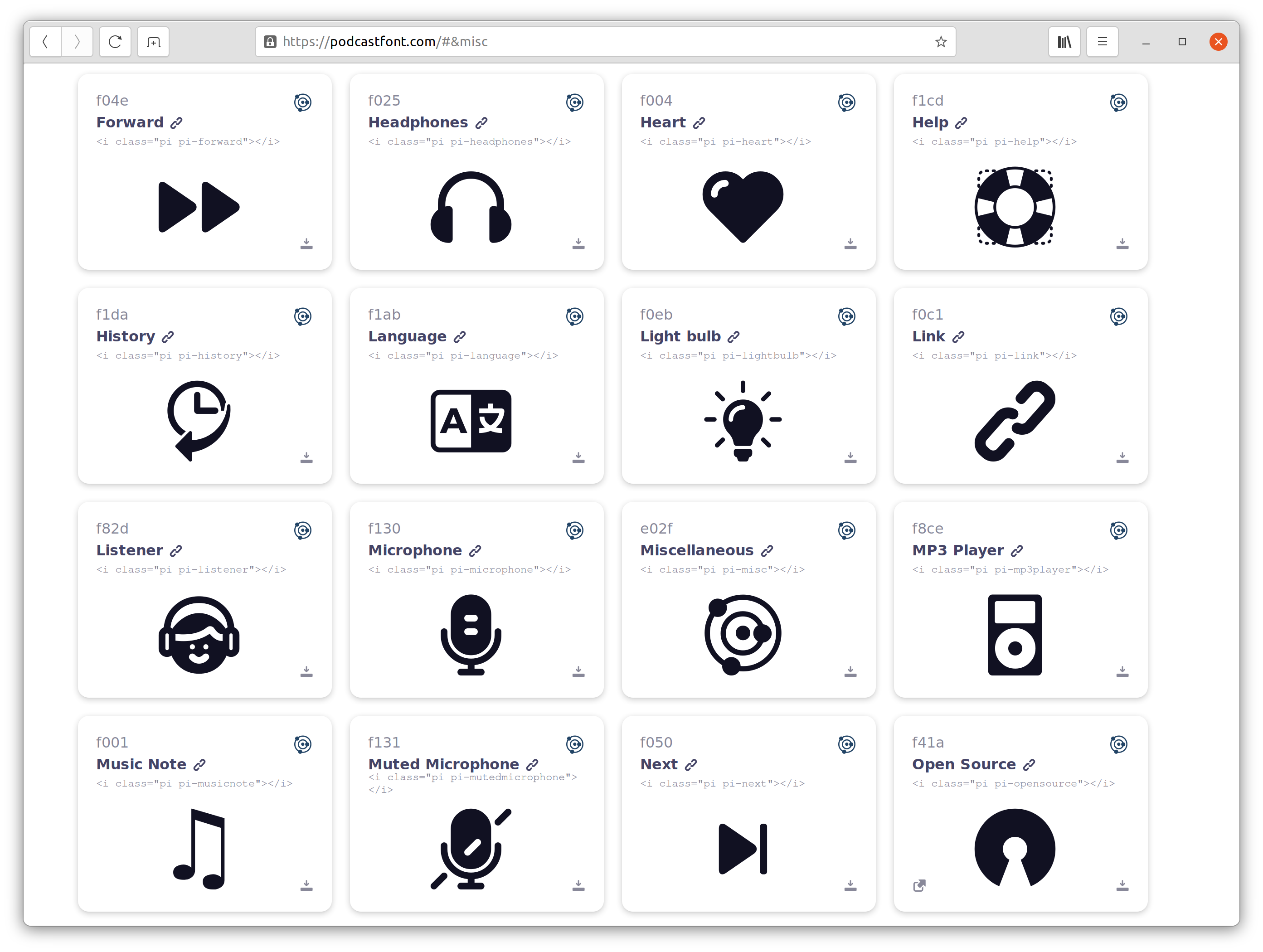
and Miscellaneous podcast-related icons.

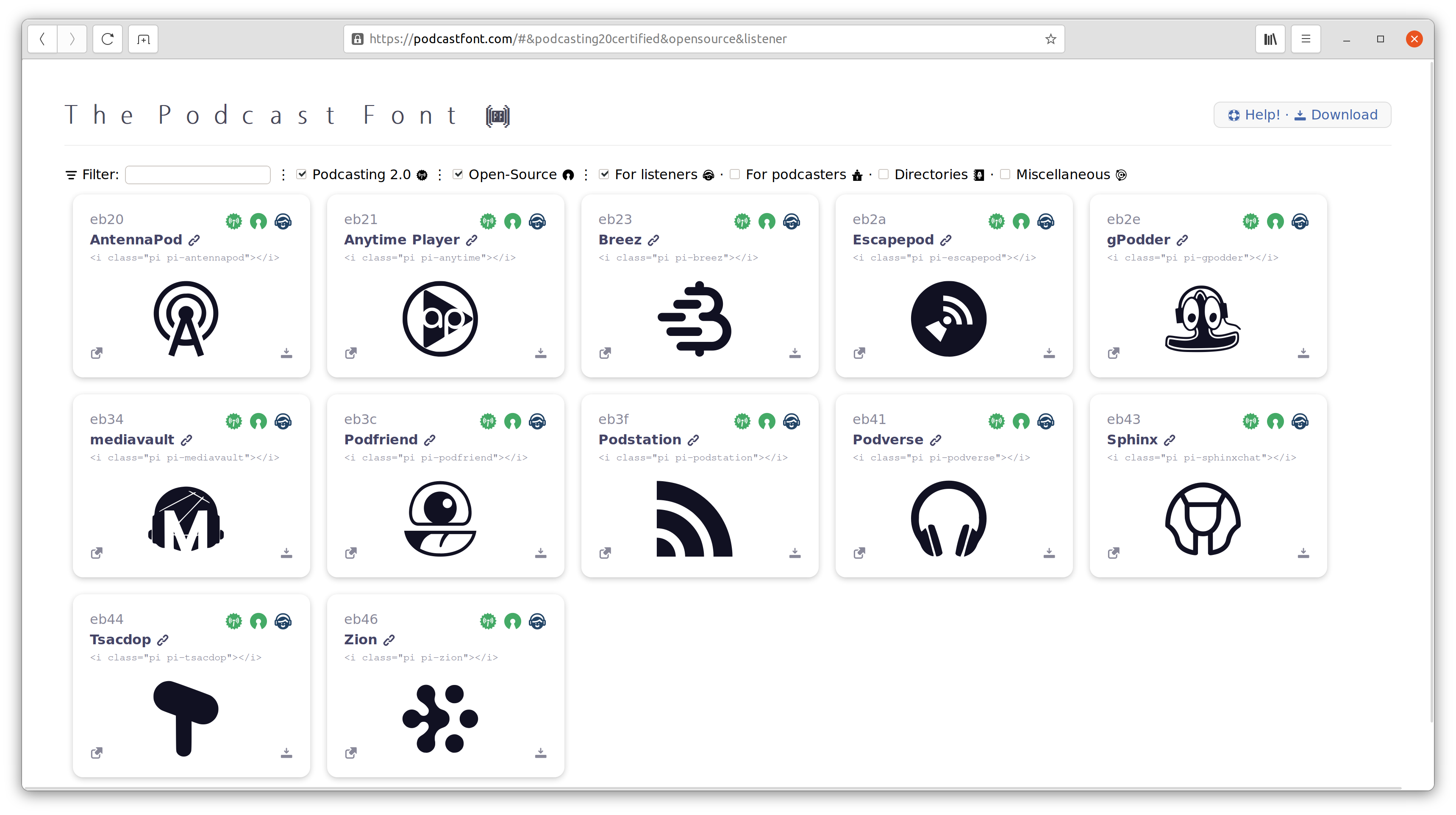
You can combine filters, such as “Podcasting 2.0 and Open-Source platforms for listeners”,

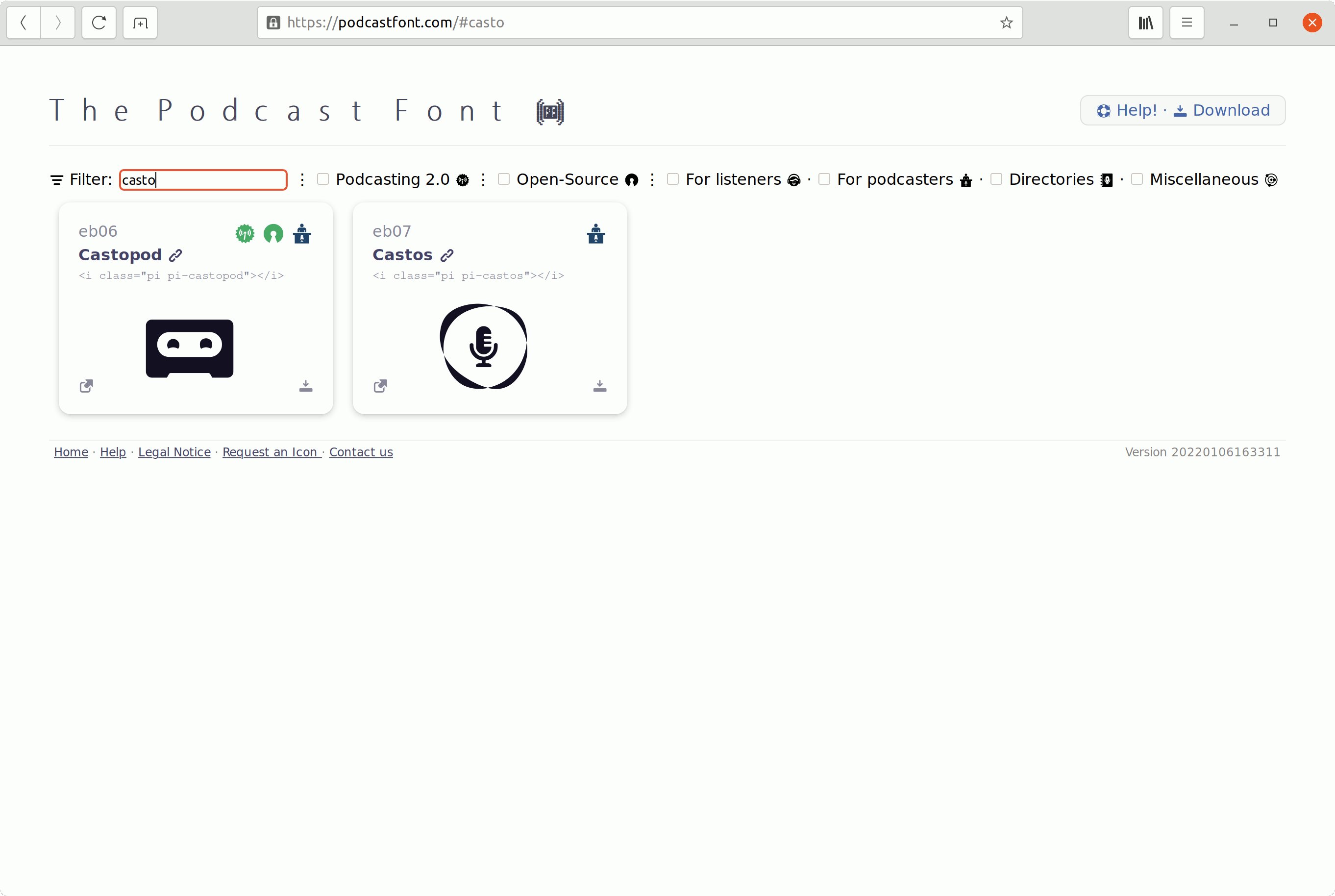
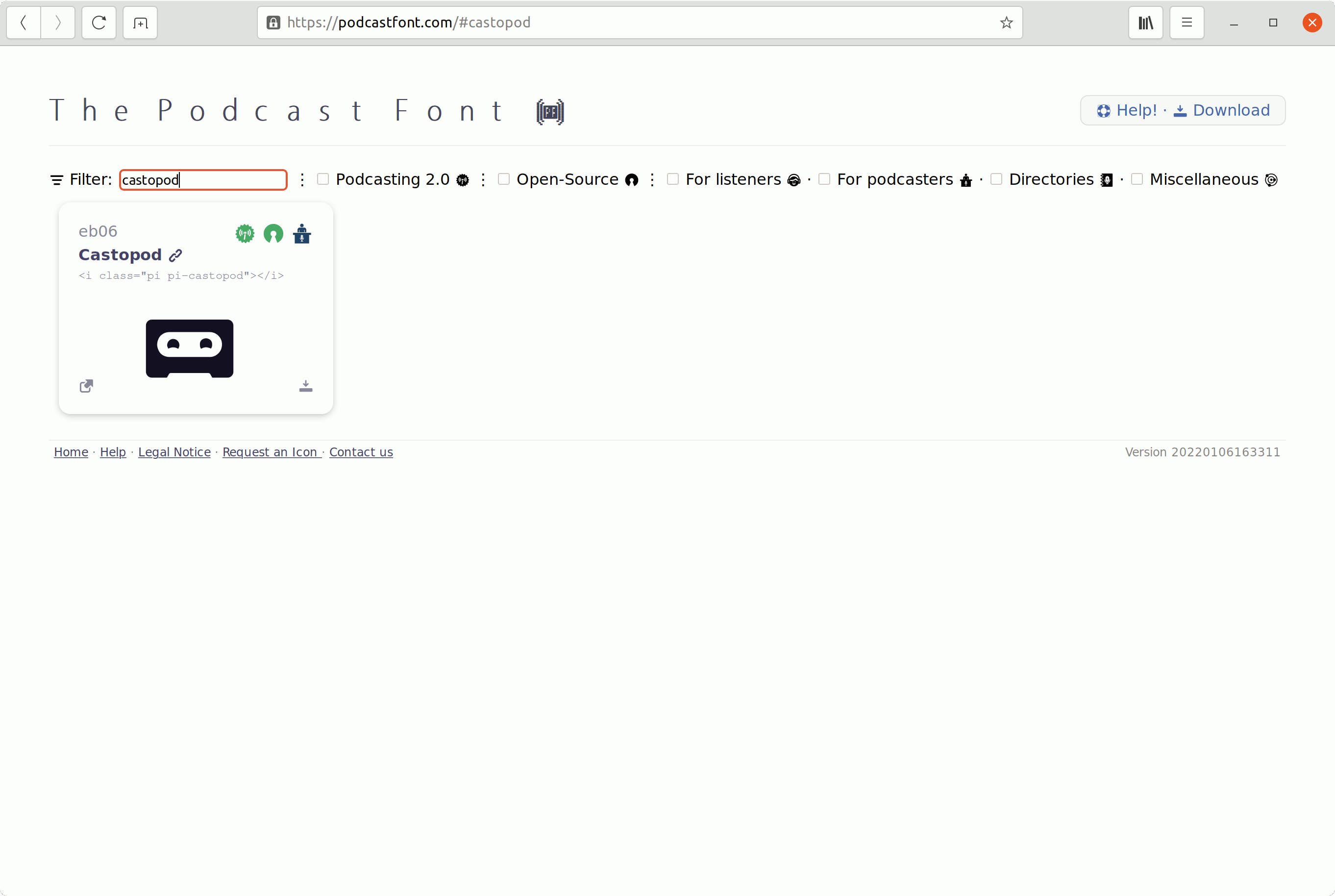
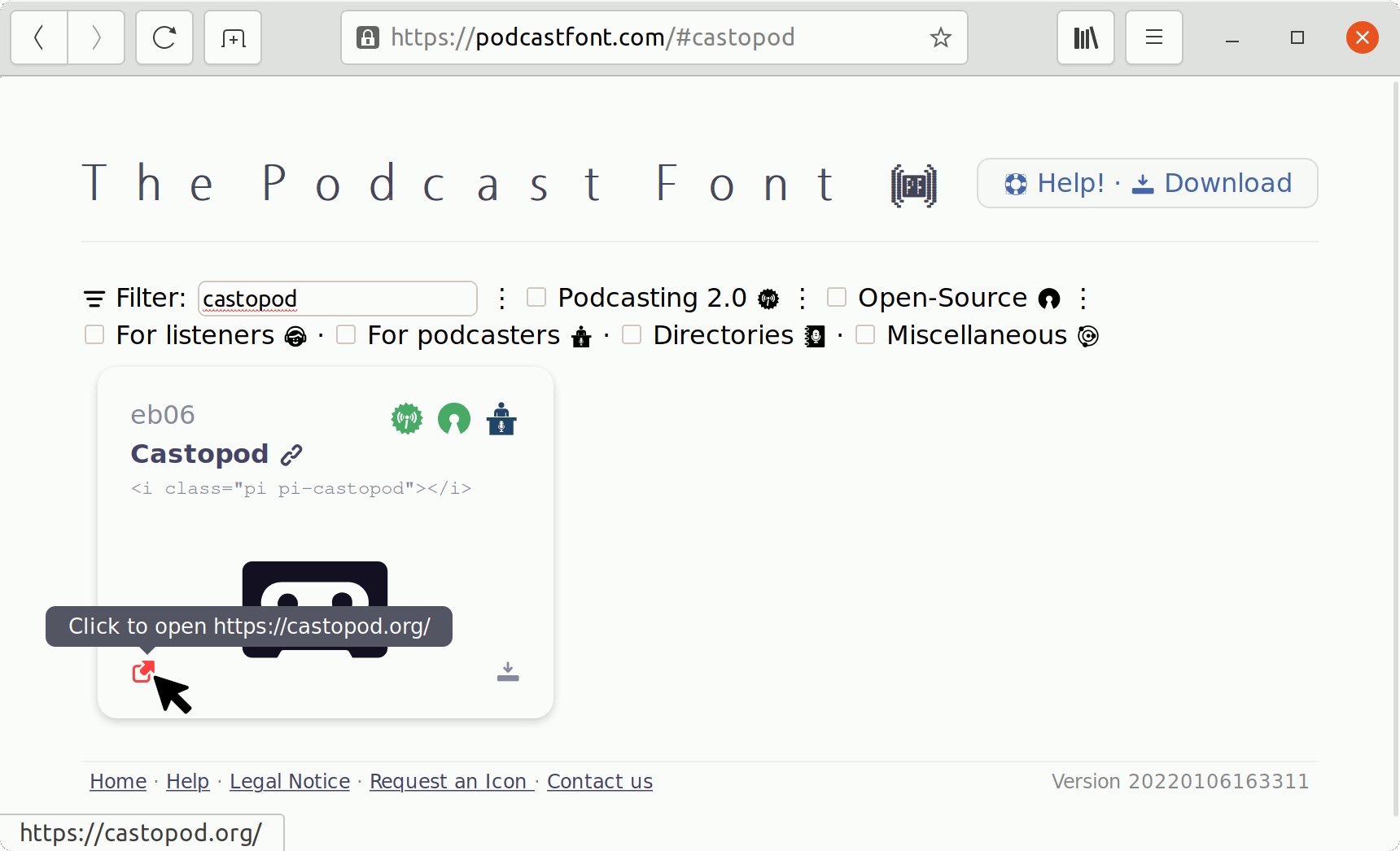
And you can type the name of the icon you are looking for (for instance Castopod's icon).

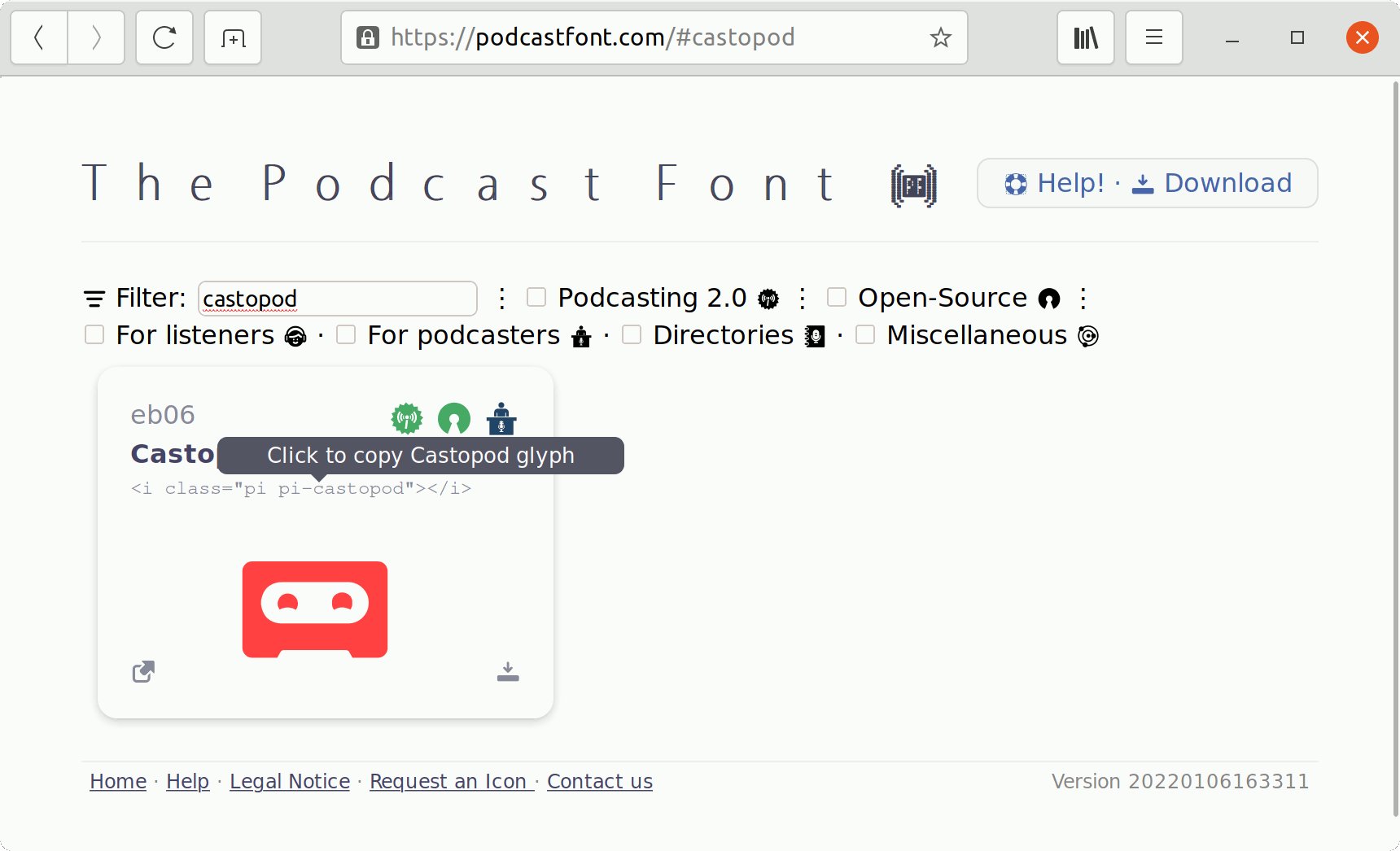
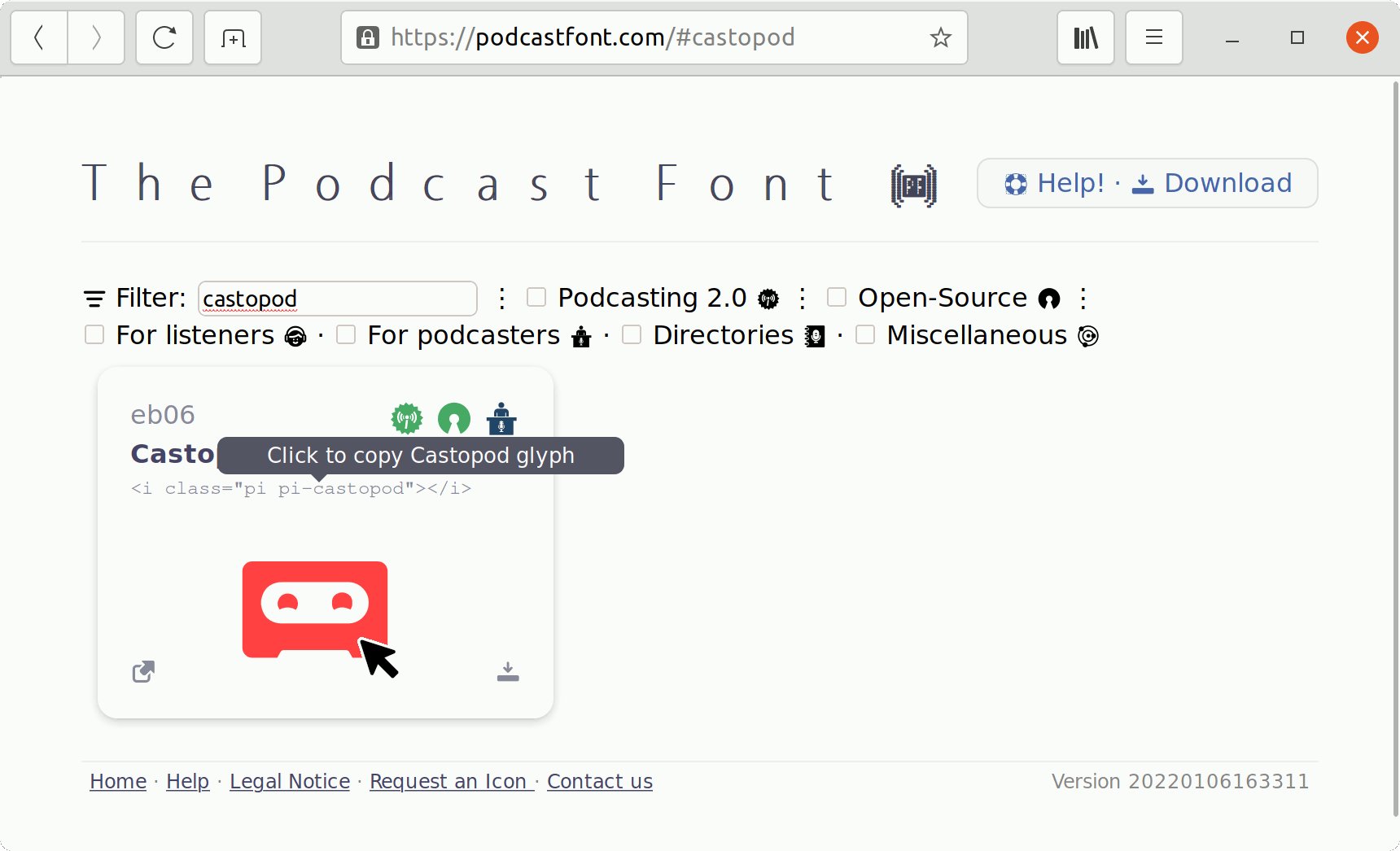
Copying icons
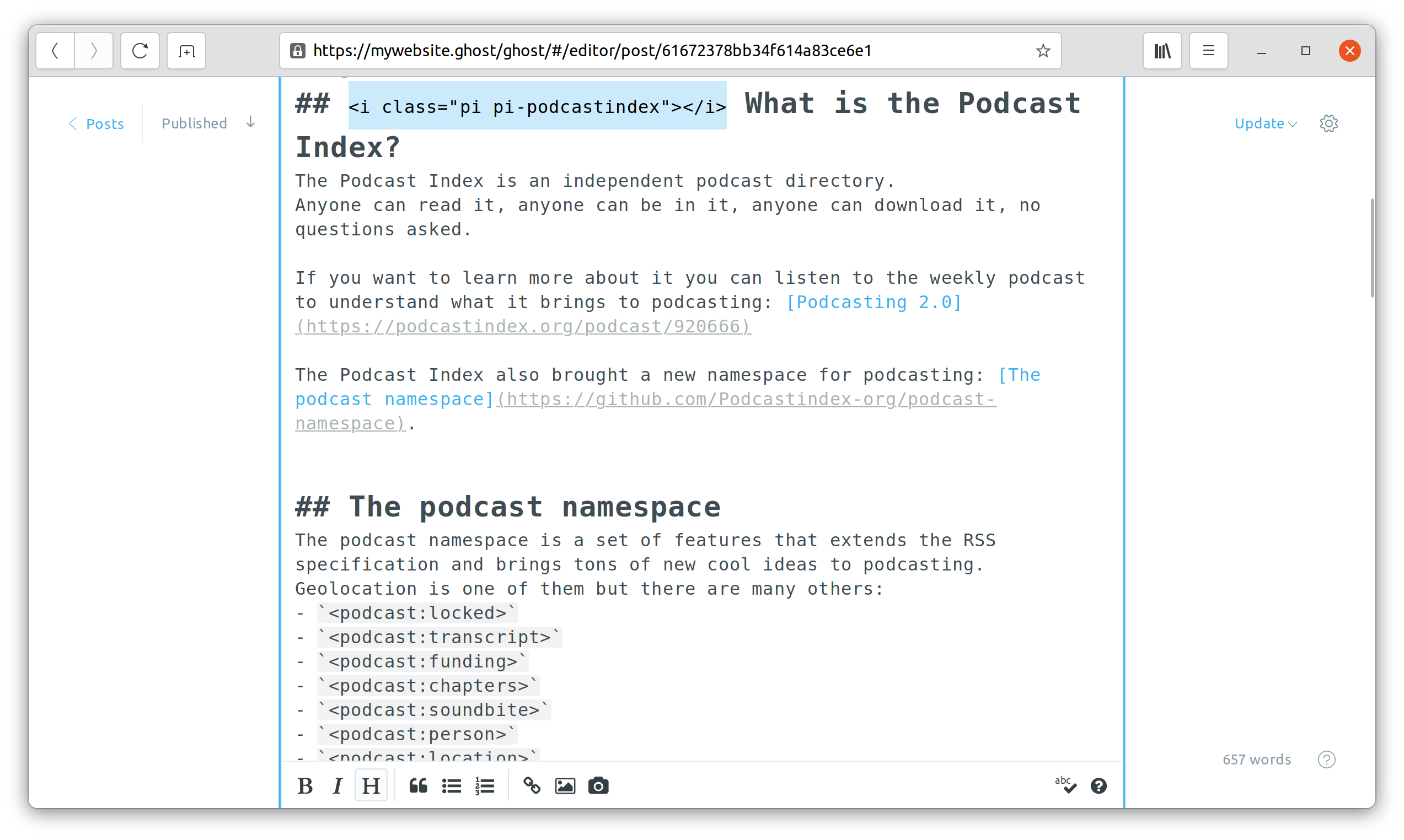
You can copy an icon's HTML code (in order to paste it in a web page),

You can copy an icon's glyph itself (in order to paste it in an office software),

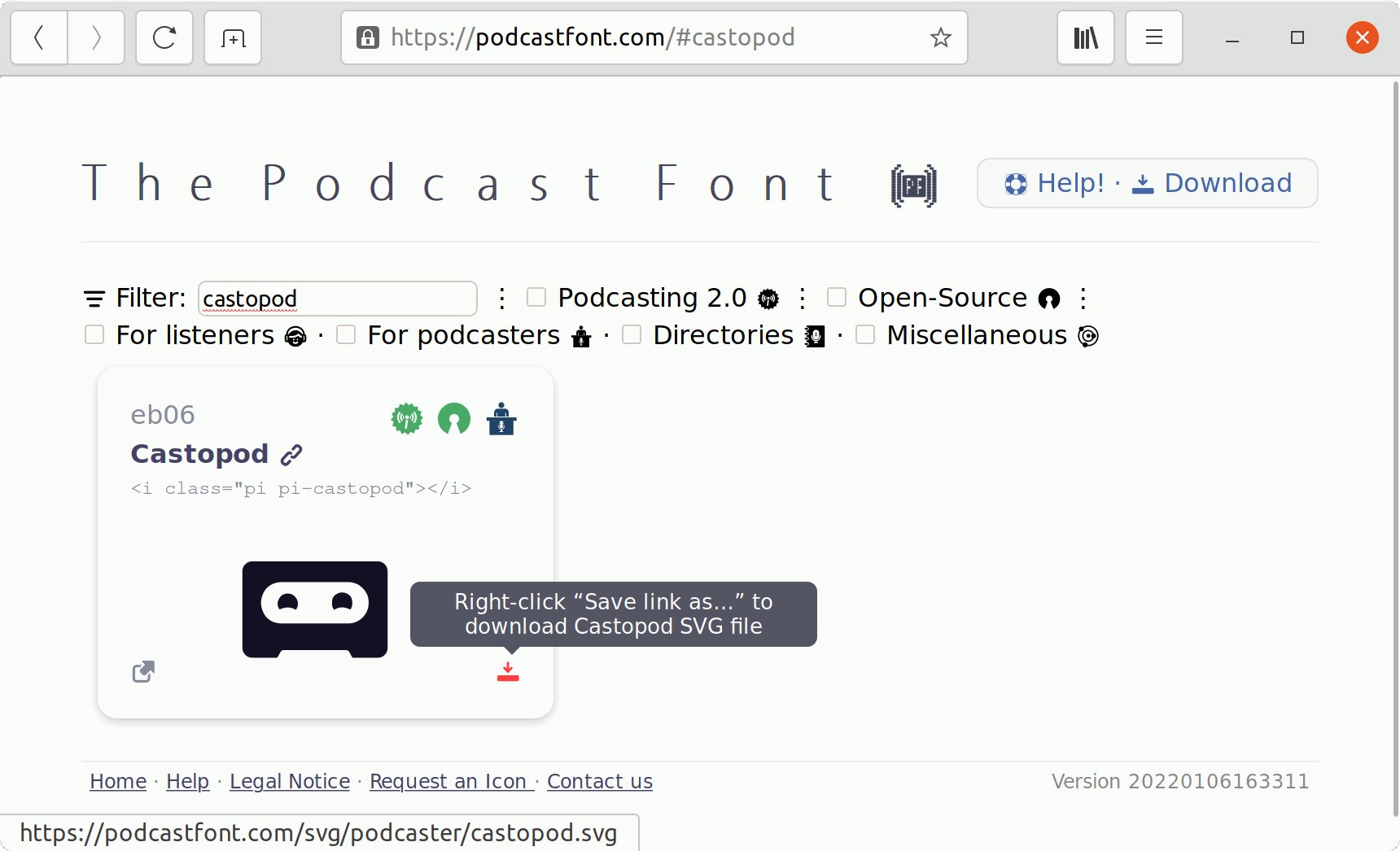
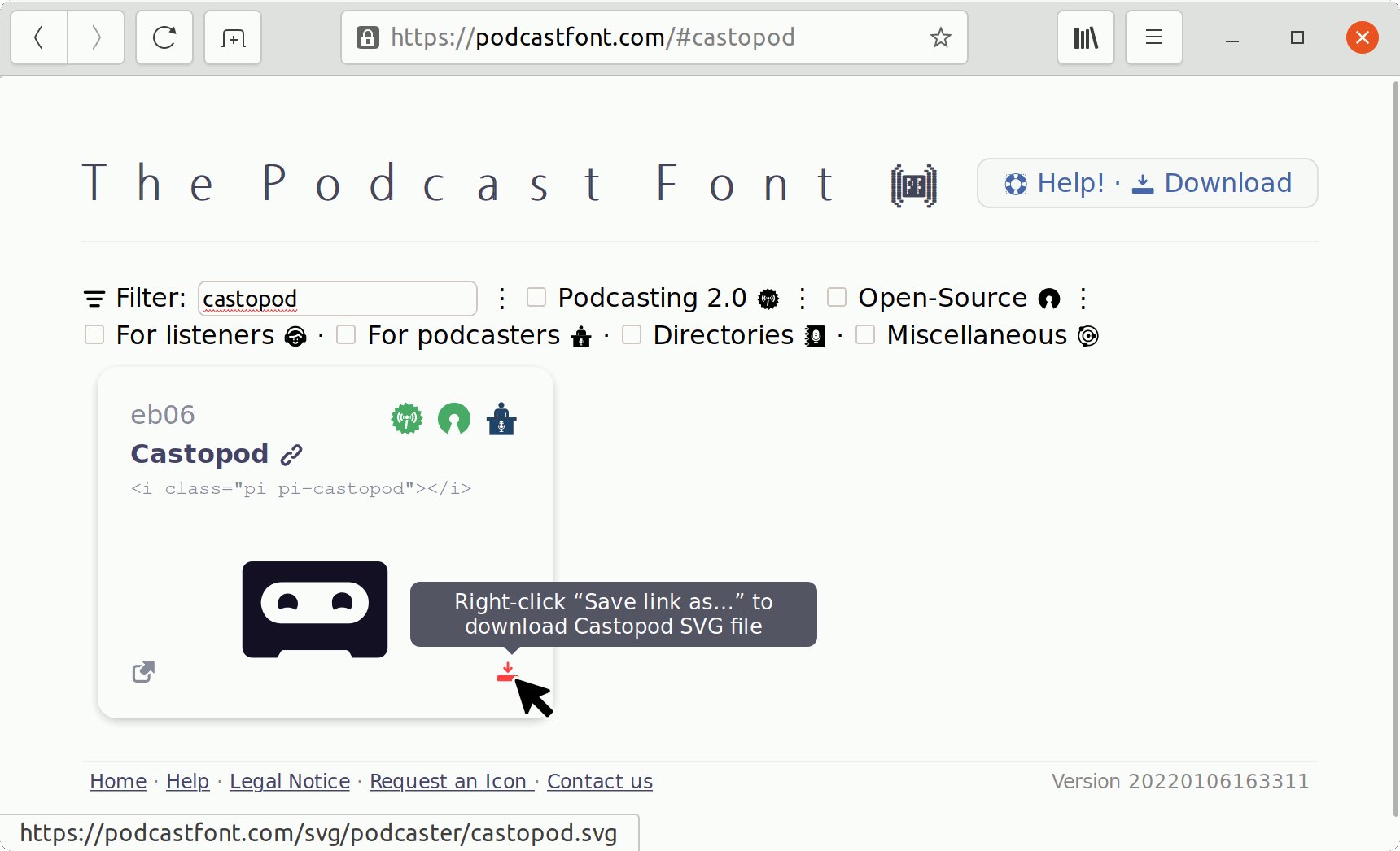
You can view or download an icon's SVG file,

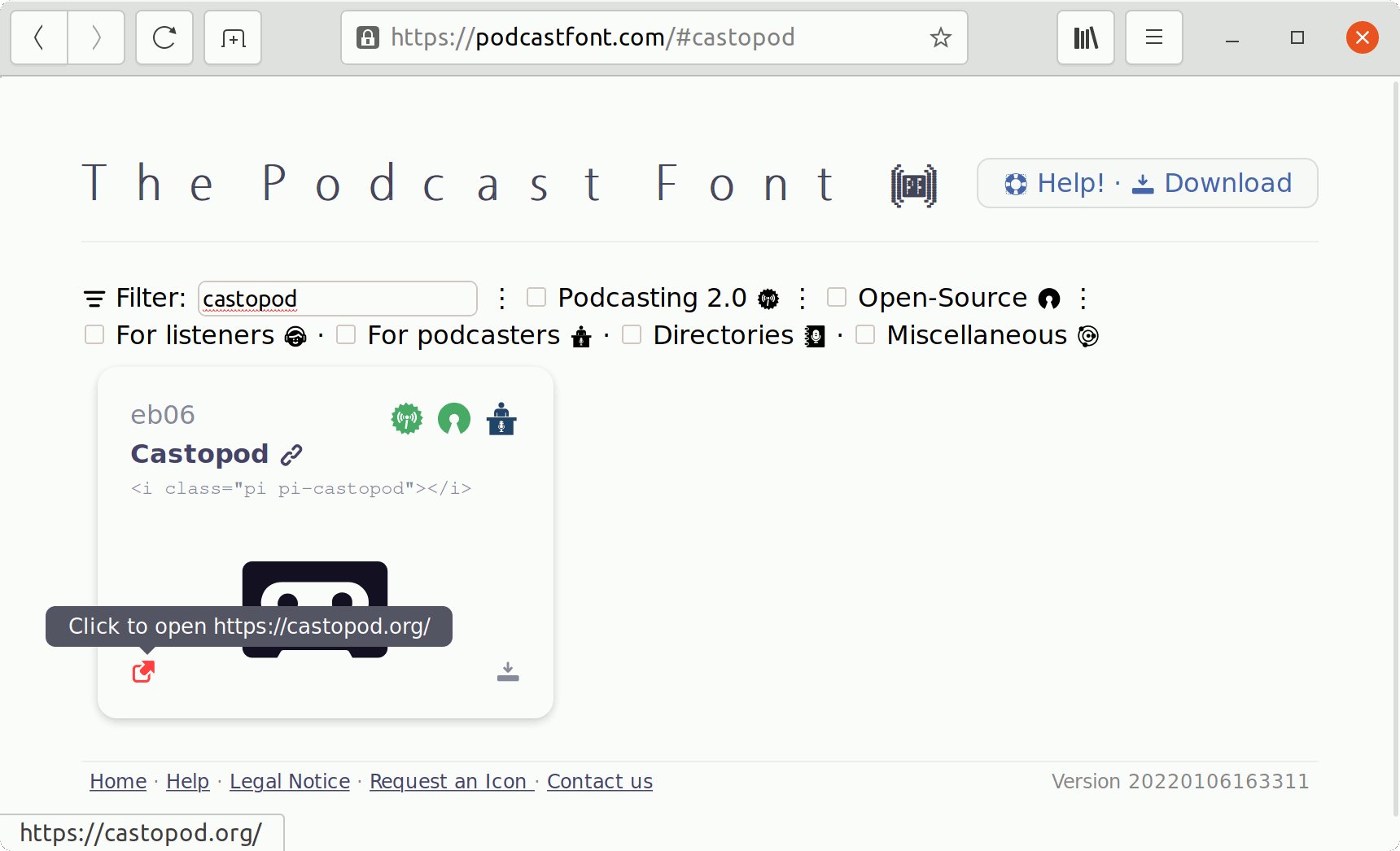
You can go to the website related to this icon,

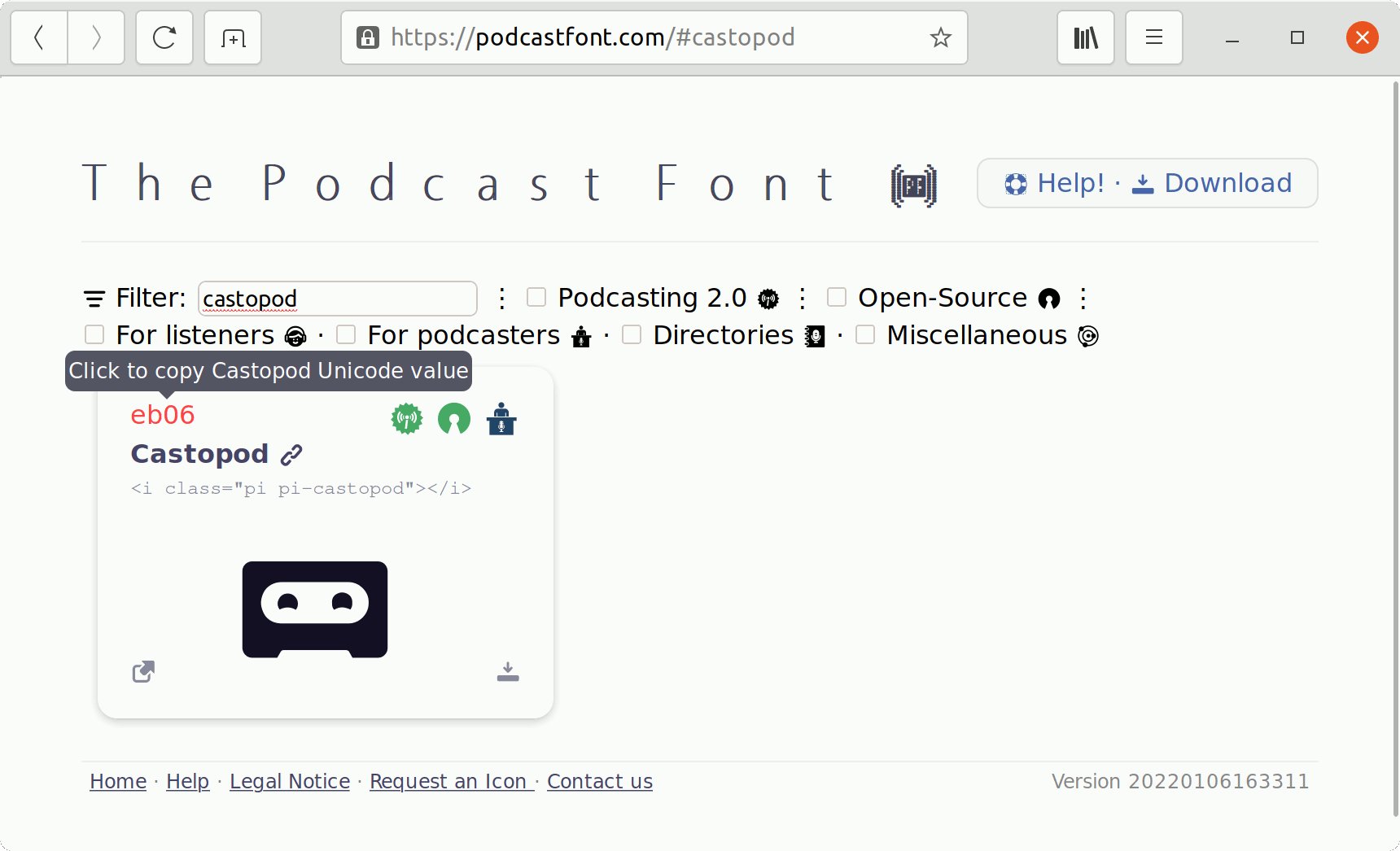
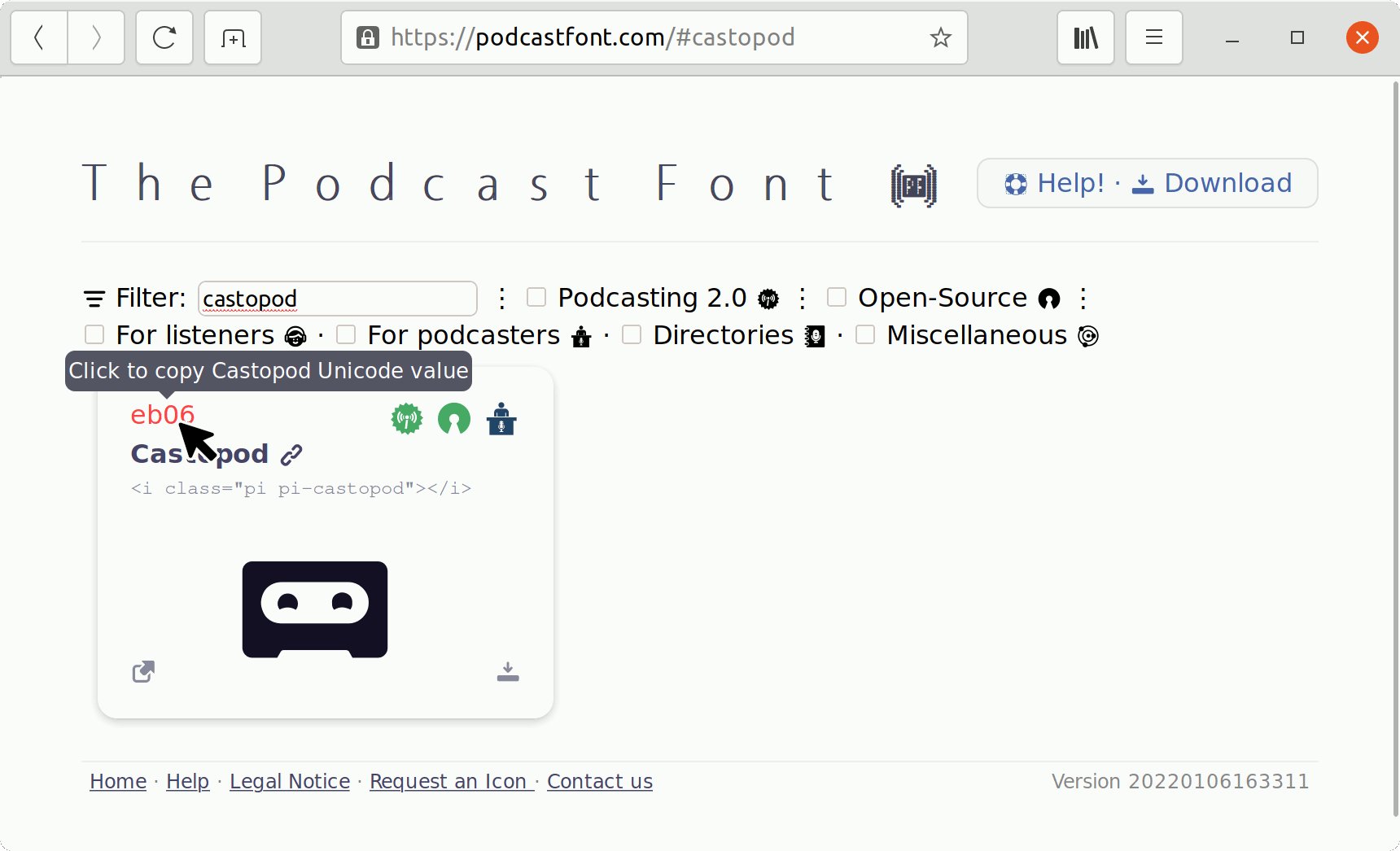
You can copy the icon's hexadecimal Unicode number,

And you can copy the link to this icon on podcastfont.com.

How to use it on your website
-
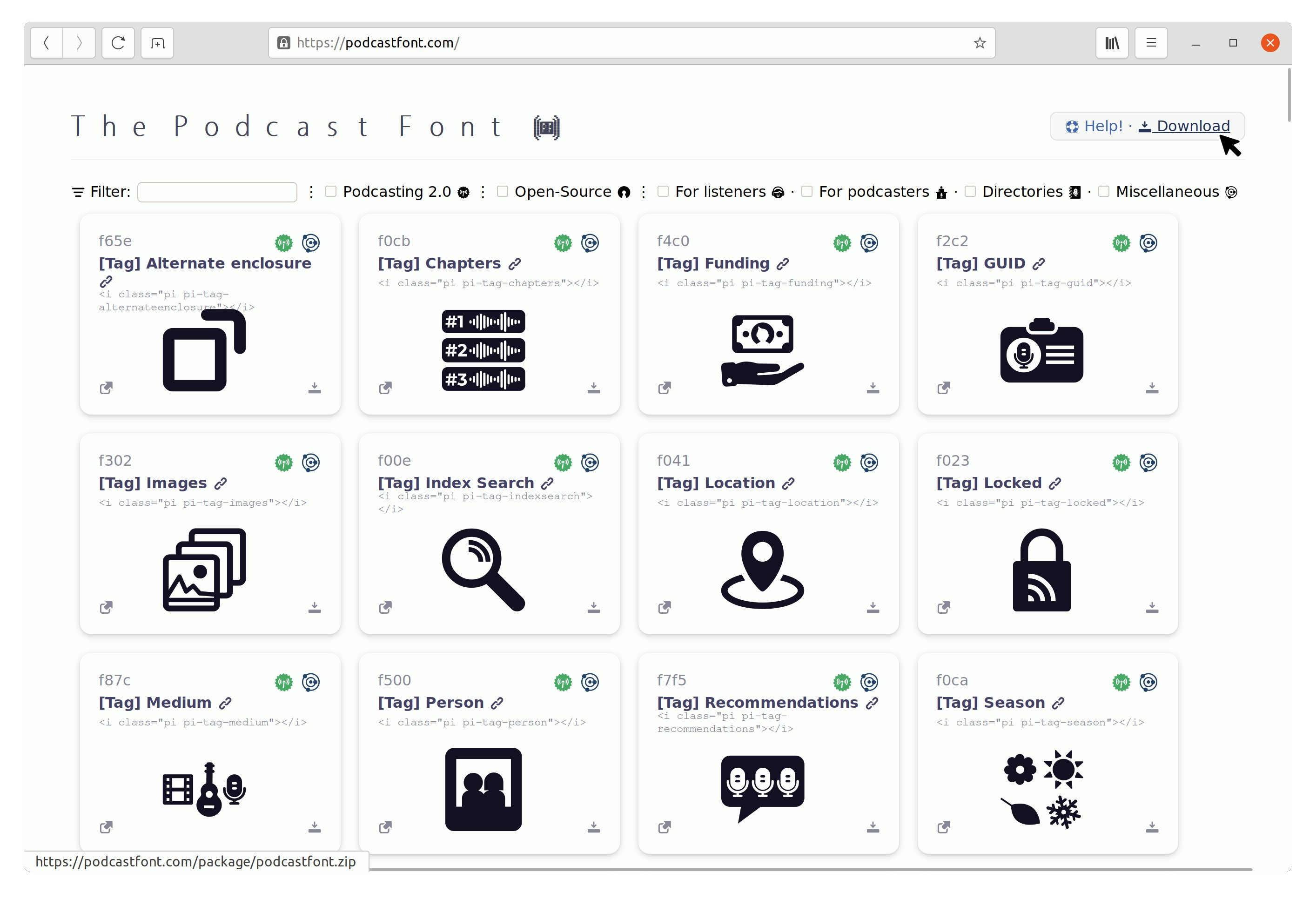
Download the podcastfont.zip package and upload it to your website, or simply use the podcastfont.com online copy.
-
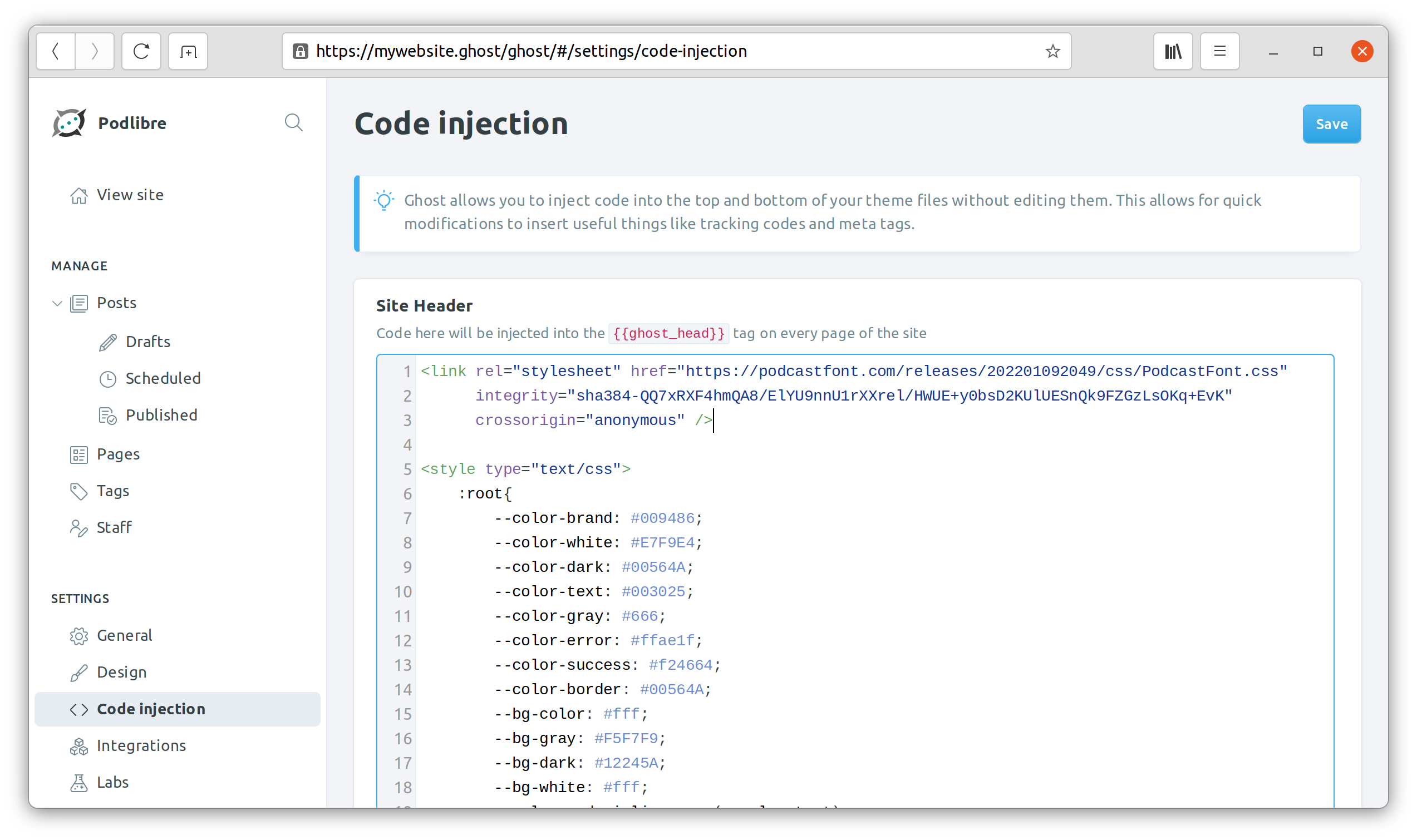
Add the following HTML code in the
section of your pages (adapt this code according to your server),
<link rel="stylesheet" href="https://podcastfont.com/releases/202201131704/css/PodcastFont.css" integrity="sha384-GXfV9/rBA6iCRFCngL3/BZ6nAiPh6LUJVawef09rA6mrpKPMe41y054gBT0oamrA" crossorigin="anonymous" />
(You should get the latest version from The Podcast Font Help page.)
or import it in your own CSS.
<style>
@import url('https://podcastfont.com/releases/202201131704/css/PodcastFont.css');
</style>

- When you need an icon, copy its HTML code from podcastfont.com and paste it in your document.

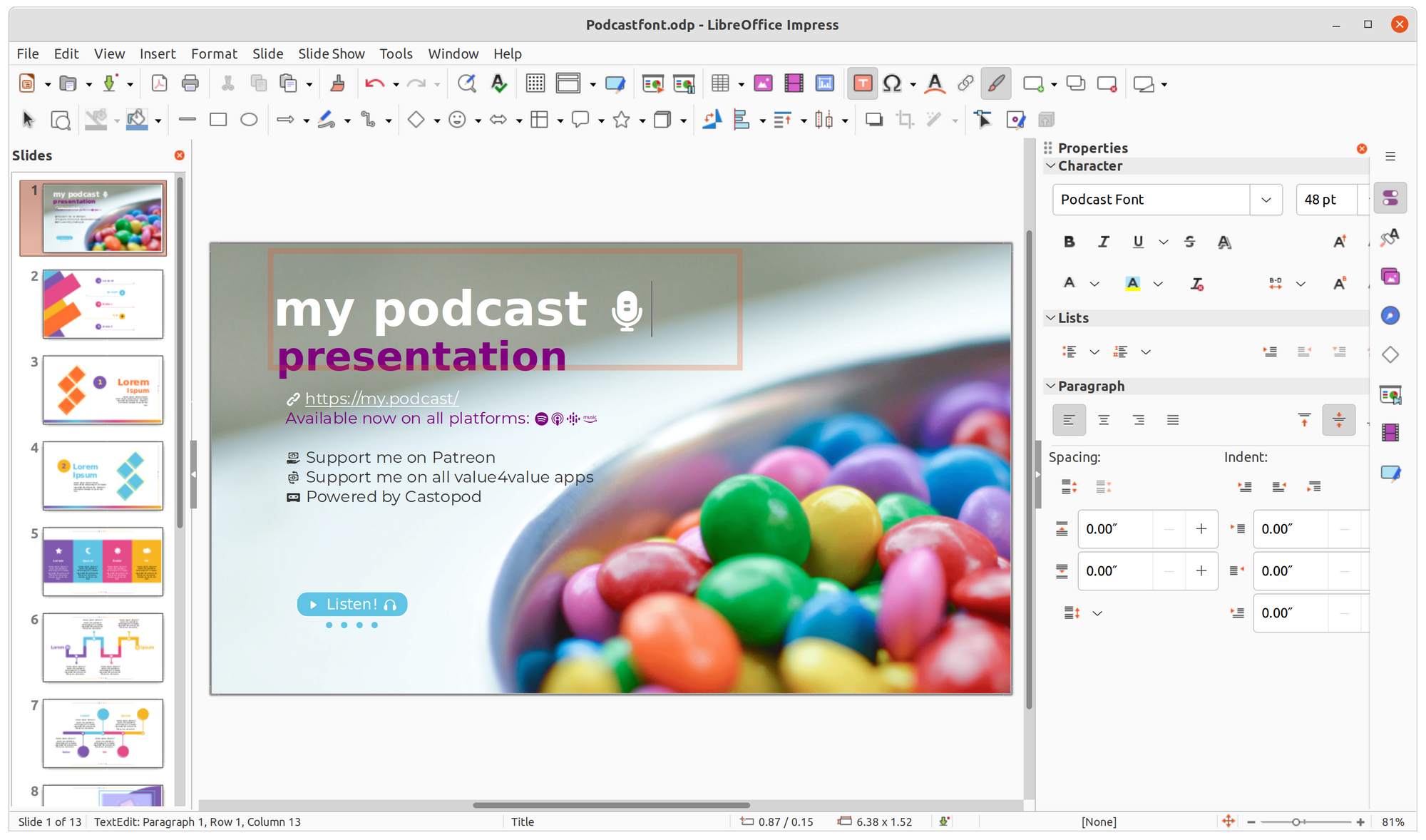
Use it with your office software
-
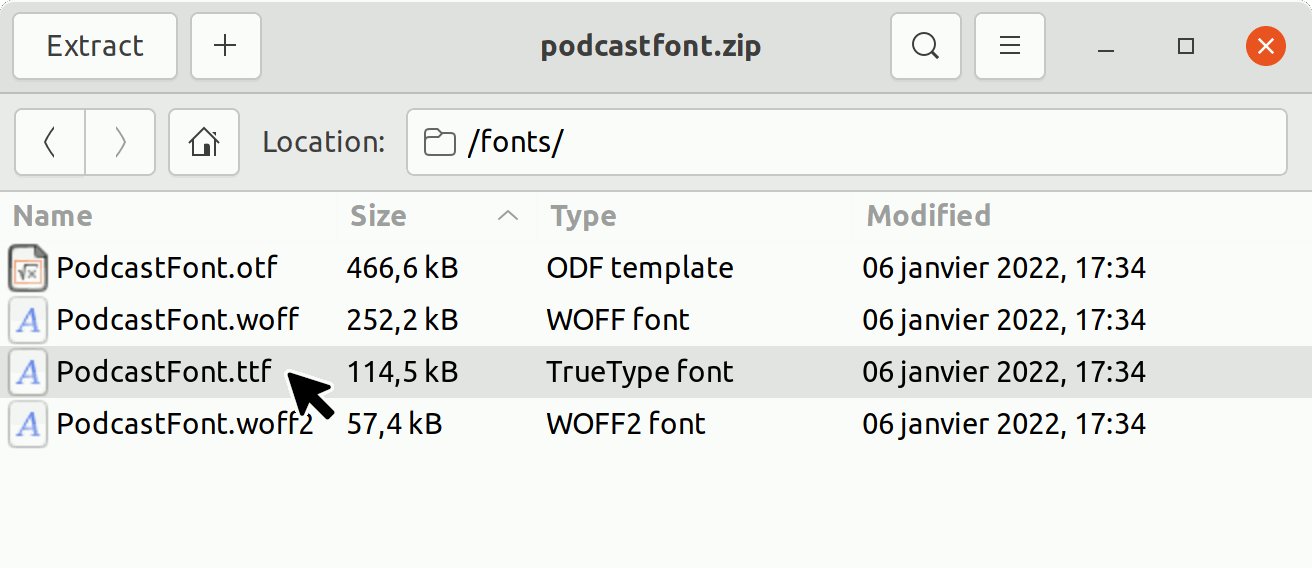
Download the podcastfont.zip package

-
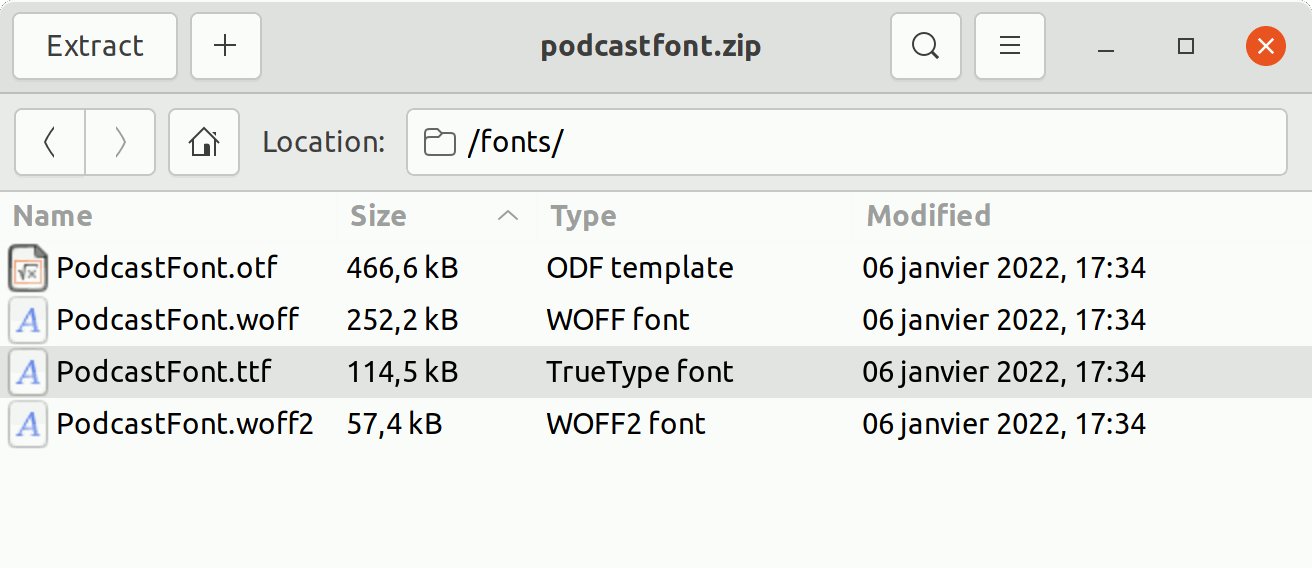
Unzip the package,

-
Install the Podcast Font (either OTF or TTF) by double-clicking on the file,

-
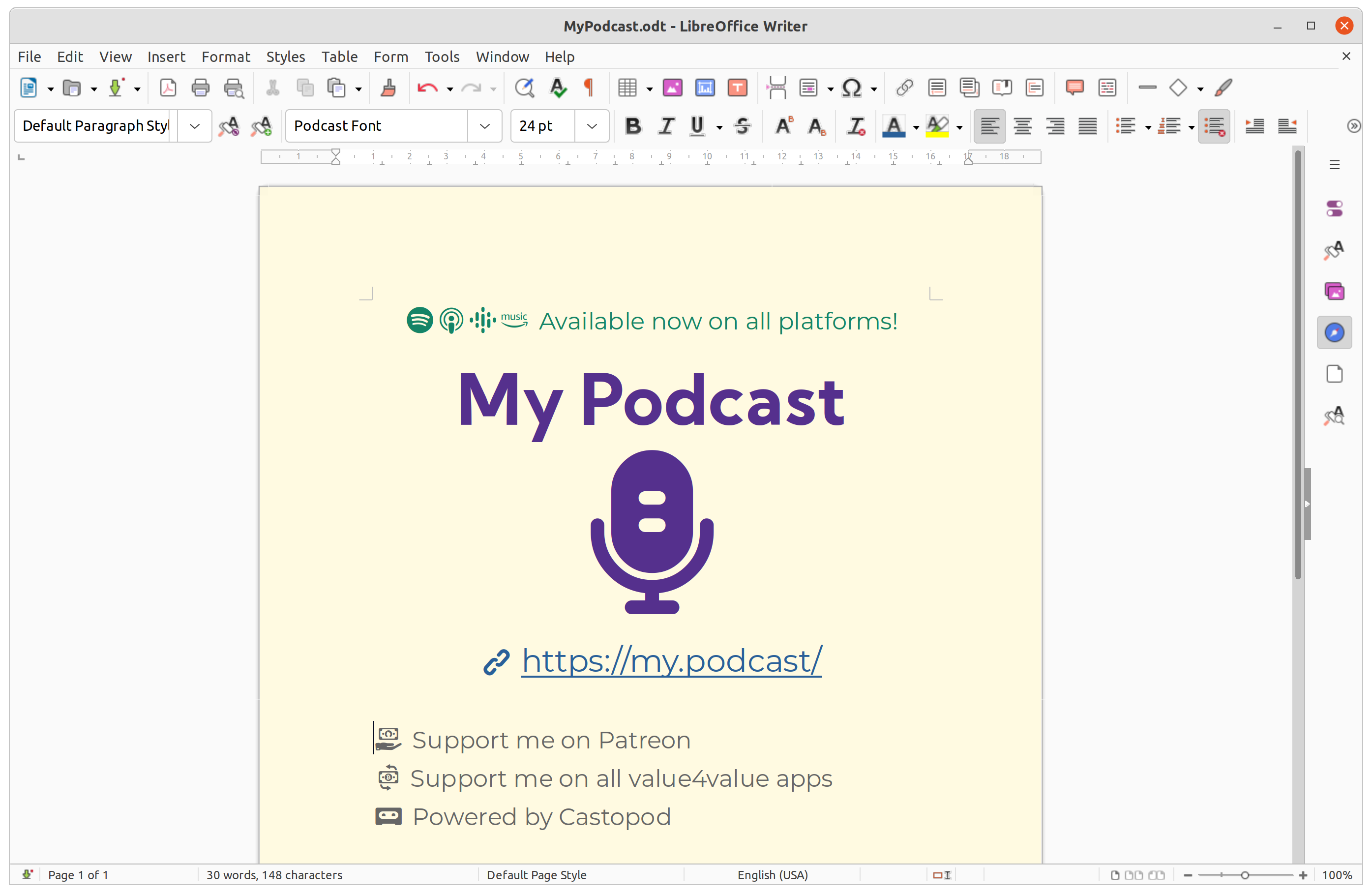
When you need an icon, copy its glyph from podcastfont.com and paste it in your document.


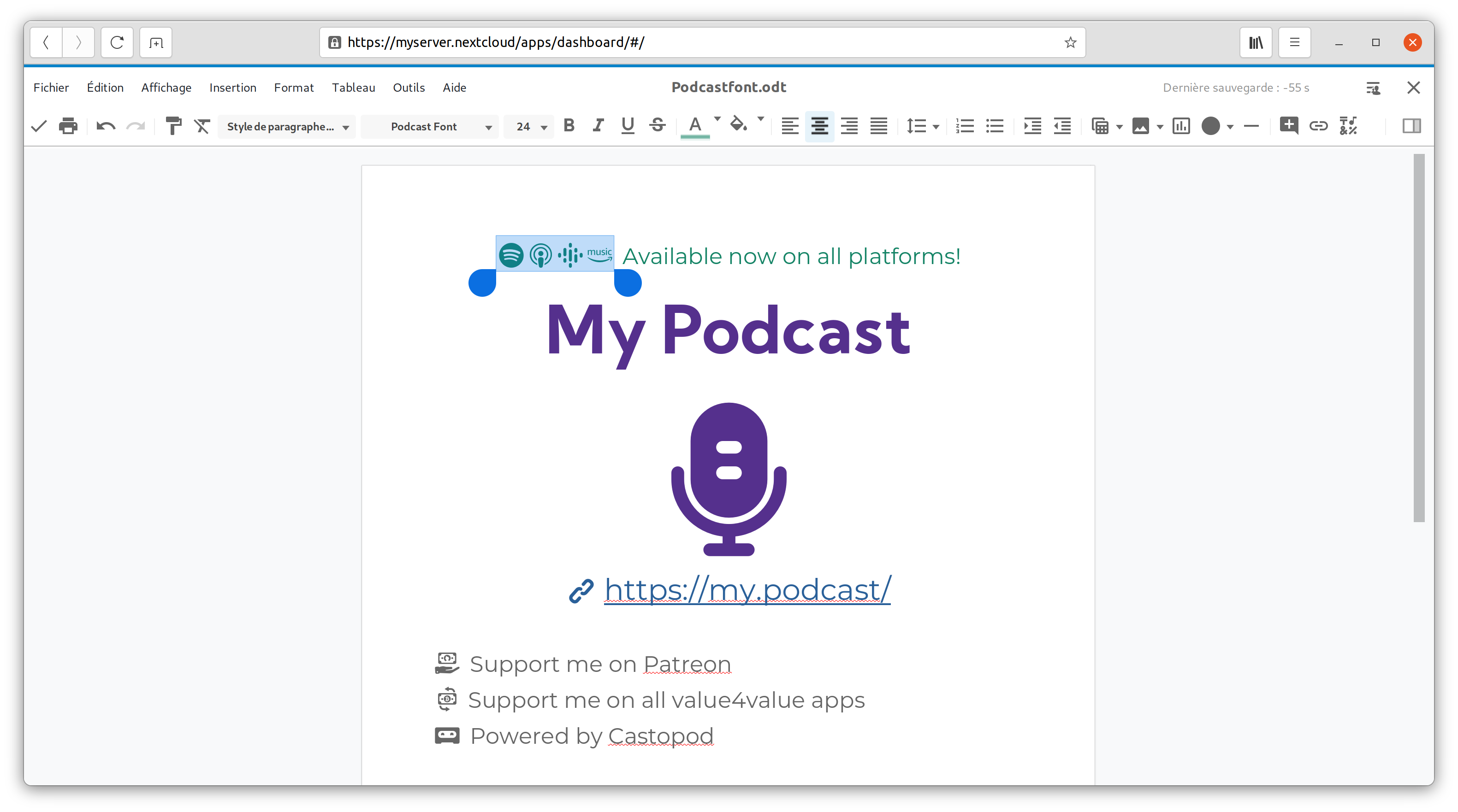
Use it with Nextcloud + Collabora
One huge advantage (among many others…) of Nextcloud Office + Collabora Online over closed platforms is that you have total control on them and therefore you are able to install new fonts on the server itself!
Just copy the font file on your Collabora server, in the /opt/collaboraoffice/share/fonts/truetype/local/ directory.
If you are running the Collabora Docker image, you should probably copy the font file in the /usr/local/share/fonts/truetype/ directory and map it to /opt/collaboraoffice/share/fonts/truetype/local/:
$ sudo docker run -t -d -p 127.0.0.1:9980:9980 -e 'domain=myserver\\.nextcloud' --volume "/usr/local/share/fonts/truetype/:/opt/collaboraoffice/share/fonts/truetype/local/:ro" --restart always --cap-add MKNOD collabora/code
When you need an icon, copy its glyph from podcastfont.com and paste it in your document,

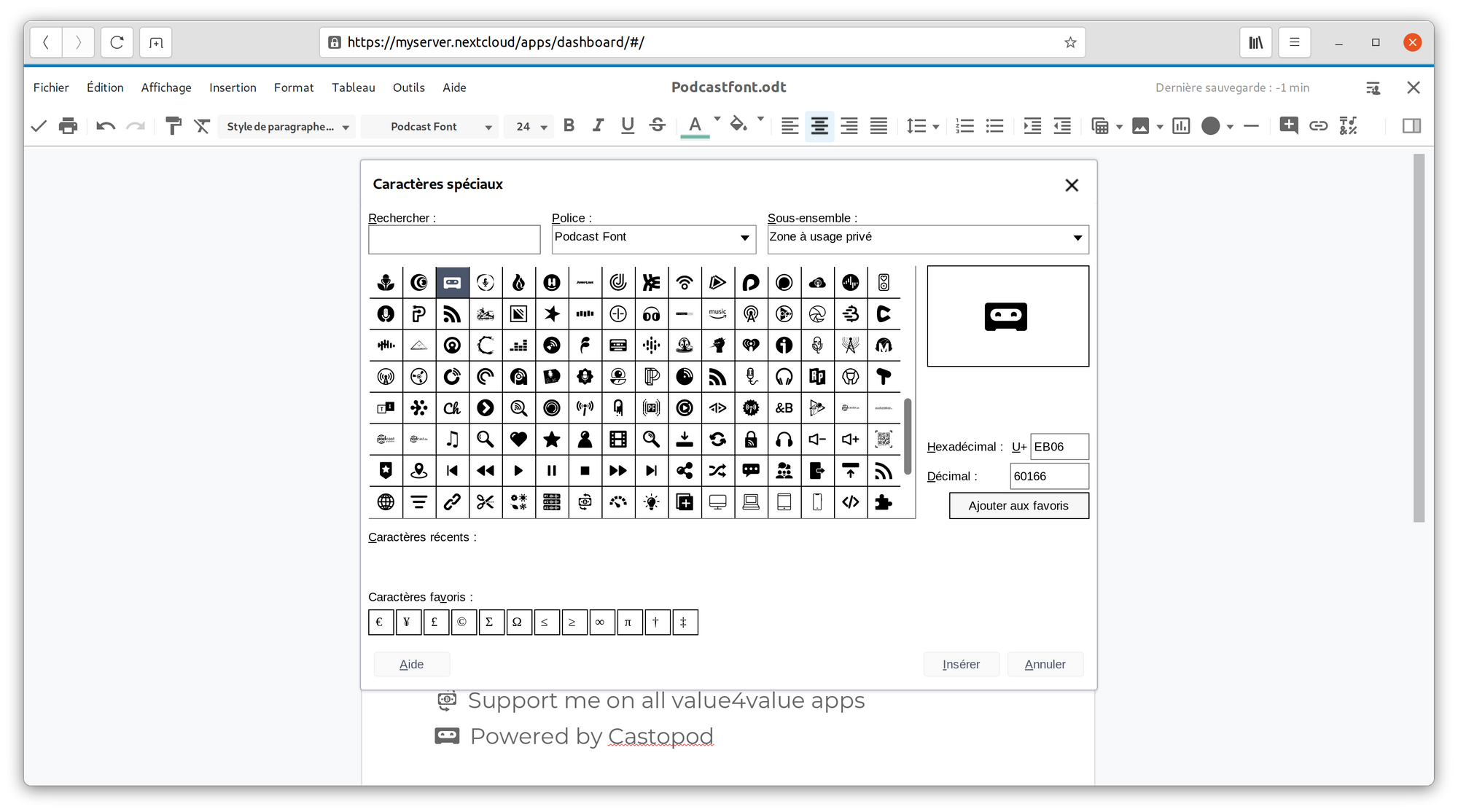
You may also select an icon from the menu “Insert” / “Special Characters”.

Suck on that GAFAM-Docs-365!
(More information about Nextcloud and Collabora installation.)
Feedback
You may open an issue if you want to request an Icon or report an error.
Source code
All source code used to generate the Podcast Font website is available for download.
For more informations please go to The Podcast Font GIT repository.